The convenience of food delivery is only as strong as the interface behind it. When users struggle to place an order, they leave — fast. We analyzed the most common UX issues in food delivery platforms and discovered what actually breaks the conversion funnel.
Whether you are hanging out with friends, need something to chow down during a busy workday or you simply don’t feel like cooking, you have many options available to get the meal delivered conveniently to you. The popularity of food delivery is growing, and we decided to see which service has a clear interface, and where UX problems arise when ordering.
What is the Purpose of Investigating the Errors?
The food delivery market has grown significantly over the past five years. This growth was especially sharp in the United States – from $17 billion in 2018 to $26 billion in 2020. Of course, this was greatly influenced by the pandemic. The following is what’s happening on the market today: many aggregators are losing orders, consumers are increasingly choosing custom delivery using specialized services.
Having your own delivery allows you to expand your assortment, process your order at peak times, and increase revenue. In addition, delivery services offer customization of dishes and the ability to choose healthy, proper food, which aggregators such as restaurants often do not have. But to increase their market share, many services should take care of the usability of their website and make the user experience as comfortable as possible. Users are getting used to simple and straightforward interfaces and are expecting them everywhere. If the users’ expectations are not met, they leave. That is why we decided to conduct a usability analysis of the main mistakes of food delivery services, find problems, and offer solutions.

UX Analysis: Identifying Errors
Have you ever unsuccessfully pressed the call button on the mobile version of a site? Or have you tried (and failed) to open a tiny link? Have you ever wondered what happens after you interact with an element? Or, even worse, what to do next on the site?
If you answered yes to any of these questions, you encountered UX errors. They are far more common than most people think. Why? Perhaps it’s a lack of knowledge, conceit, or laziness. Whatever the reason, the main thing is to learn how to avoid such mistakes.
We have one important rule: We always start our work with a UX audit, including a comprehensive interface analysis for errors.
Such an analysis usually includes the following steps:
- Immersion in business processes.
- Market and competitor analysis.
- Analytics study and heatmap analysis if the client has all of this.
- Analysis of user paths.
- Identification of problem areas of the site.
- The suggestion of solutions.
We analyzed many different services in the food tech industry, forming a list and highlighting 10 main mistakes.
- Lack of engaging entry points and inconvenient menu layout that often confuses users.
- Poor responsive mobile site.
- High bounce rate on the checkout page, which prevented the purchase from being completed through the site.
Reasons
Complex an incomprehensible order flow with many unnecessary steps and an inconvenient filter system for selecting dishes. Also, users may not fill out the order form on the first try (for example, it often gives an error when trying to enter the delivery address.). Difficulties in choosing a menu in the product cards. It takes a while for the user to find the functionality to click and add a dish to their diet/basket. It is common to see the absence of a cancel/edit button before placing an order. The user does not understand how to adjust the order, which makes it necessary to contact the call center and cancel or change the order by phone.
There is an absence of a tab where you can see the order status.
Consequences
If the page is accidentally closed or lost, you cannot open it to track your order.
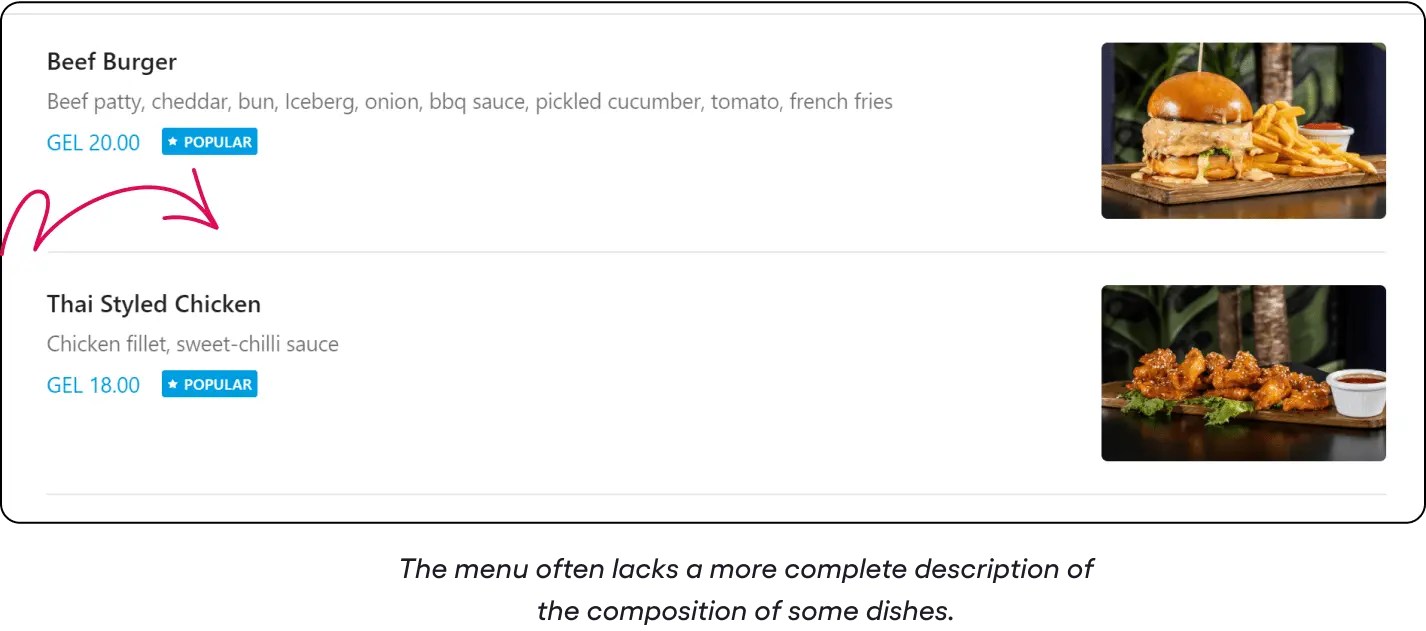
The menu often lacks a more complete description of the composition of some dishes.
Example: a person has a very strong allergy to a certain product. Therefore, dishes are always and everywhere selected either without this product or it is removed. That is, if there is such an option; otherwise, it will not be ordered at all. This option may be absent altogether, or it is covered by a field for a comment, and the user needs to guess whether or not to enter this information in the comment. Also, users lack information on product weight.







Correcting Mistakes: Our Hypotheses
It is not enough to simply know that you need to optimize the user experience, it is also important to understand that you need to go about it in a smart way. You need to have a plan or methodology to start fixing the errors you uncovered. After identifying the errors, we did some brainstorming within the department, and because we already have experience in this industry, we have compiled a checklist that would help solve many problems and key steps in the sales funnel:
- Start creating a new site structure, beginning with mobile-first. Today, about 70% of traffic comes from phones, so the creation of a new site structure must be mobile-first. Based on this, you can already develop a desktop version. This allows you to save your development budget because instead of building the app separately and updating the web version separately, you can implement a mobile-first web version.
- Simplified order flow. There should be a minimum of clicks for an order. People often order when they want to eat and need a minimum of steps to complete the order, a complex order flow is annoying. Each page should involve the user in online ordering on the site, and not by phone, which will unload the call center.
- Ease of navigation and clear sections. Make available all the information you need to make a purchasing decision. Remove all incomprehensible input fields, or use a hint text next to the field as a quick and temporary solution.
- Order management and editing. Add a button to make changes to ingredients on the dish cards. So the user sees that the ingredients can be removed or added. Make convenient filtering of dishes by categories and ingredients. Work on the page with order information, fix any possible problems with entering the address, inform about the possibility of delivery before collecting the order, and fully implement the page with the order status: accepted, preparing, in the oven, on the road. Add the most popular payment methods for quick withdrawals. Ideally, use hint fields.
- Remove all possible exit points. At the ordering stage, so that nothing prevents the user from completing the transaction, you should focus on the “pay” button and avoid any exit buttons, leaving only the necessary ones: for example, phone number and order number.

- Use cross-sell tools. We worked in this direction and concluded that motivation requires an up-sale system, namely a simple, understandable, and involved process of adding additional products. For example, you can add gamification elements. By filling out the order form, you can give the user the opportunity to receive a gift from free delivery to additional dishes to the order or any other bonuses. Thus, when placing an order, you should display information about what kind of gift awaits the client for the selected order, as well as what benefits he will receive if he adds another product for a certain amount. This is a good trick for increasing your average check.
- Personal user profile. Consider the possibility of adding the functionality of a personal account on the site in order to avoid any additional questions from customers about the history of orders, the number of accumulated bonuses, and the possibility of using them. Also, customers quite often buy the same thing and repeat the order through the office, this will simplify the process and reduce the time for ordering. This approach will definitely generate a positive response from users.
Considering the insights we received during the analysis of UX errors in foodtech interfaces, many services forget about the sales funnel. After all, each stage of the user journey presupposes a result: has an action been taken that brings the user closer to a sale or not? Thus, the key stages that the user goes through on the way to the sale directly affect the conversion. A good, intuitive interface helps the user to take the next action on the road to the sale, which in turn helps to increase conversions and increase profits.
Insight # 1: Inconvenient interfaces are a subjective notion, but everyone has mistakes.
Insight # 2: Simple and intuitive interface evokes a positive response from users.

Lifehack: conduct user polls more often. You can learn a lot! And to quickly check your interface for critical errors, ask your users the following questions and analyze their answers:
- Do you often use our service?
- Is it difficult or easy for you to use the service?
- Do you need help learning how to use the service?
- Have you found any inconsistencies on the site?
- What difficulties did you face when placing an order?
- Do you understand everything on our website?
- Do you feel confident using our service?
- Did you spend a lot of time learning how to use the service?
- What would you like to improve?






